
Have you ever tried resizing a logos-with-strategic-hues/” title=”The Power of Color: Creating logos with strategic hues”>JPEG and ended up with a pixelated mess that resembles scratchy doodles from a 2nd grader? Well, fear not my friends, for there is a magical solution that will keep your logos looking sharp and snazzy at any size. Enter SVG, the superhero of scalable graphics! In this article, we will explore the wonderful world of SVG and unlock the secrets to mastering it for efficient and scalable logo design. So buckle up, grab your cape, and get ready to soar to new design heights!
Understanding the Basics of SVG
So you’ve decided to dive into the wonderful world of SVG, but have no idea where to start? Fear not, my friend! Let me guide you through the basics with a touch of humor to keep things entertaining.
First things first, let’s talk about the tag that makes SVG magic happen - the
Next up, let’s talk about shapes. SVG gives you the power to create all kinds of shapes – squares, circles, even that weird polygon from your nightmares. And the best part? You can style these shapes just like you style your hair on a Friday night out. Play around with fill colors, stroke widths, and even add some fancy gradients to make your creations truly pop.
Oh, and let’s not forget about text in SVG. Yes, you heard it right – you can add text to your SVG creations. Make witty jokes, inspirational quotes, or heck, even write your own manifesto in a quirky font. The world is your oyster, my friend. Just remember to keep it readable. No one likes squinting at the screen trying to decipher your deep thoughts.
In conclusion, SVG is like a blank canvas waiting for you to unleash your creativity. So don’t be afraid to experiment, make mistakes, and most importantly, have fun with it. Remember, the basics are just the beginning of your SVG journey. Who knows, maybe one day you’ll be creating masterpieces that will make Michelangelo himself weep with envy.
Exploring SVG Elements and Attributes
So you think you know everything there is to know about SVG elements and attributes, huh? Well, think again! We’re about to dive deep into this mysterious world of scalable vector graphics and uncover some hidden gems that will blow your mind.
First off, let’s talk about the
Next up, let’s take a look at the
And last but certainly not least, we have the
In conclusion, SVG elements and attributes are like the ingredients in a recipe – they may seem simple on their own, but when combined in just the right way, they can create something truly magical. So go forth, dear reader, and explore the world of SVG with boldness and curiosity. Who knows what wonders you may discover along the way!
Optimizing SVG Code for Logo Design
So you’ve got yourself a snazzy logo design all set in SVG format, huh? Well, congratulations on being fancy! But wait, before you go showing it off to the world, let’s make sure your SVG code is as optimized as a finely-tuned race car.
First things first, let’s talk about those pesky unnecessary attributes cluttering up your SVG code. Do you really need all those extra fill and stroke properties? Probably not. Strip them down like you’re peeling a banana – with finesse and a touch of whimsy.
Next up, let’s tackle those redundant grouping elements. Do you really need all those
Now, onto optimizing your paths. Are your curves as smooth as butter or jagged like a bad breakup? Smooth them out with precision and elegance. Consider simplifying your paths by removing unnecessary control points for a sleeker, more polished look.
Lastly, don’t forget to optimize your viewBox and preserveAspectRatio attributes. Make sure your logo design scales like a ninja in a bamboo forest – gracefully and effortlessly. And there you have it! Your SVG code is now optimized, streamlined, and ready to take on the world. Go forth, brave designer, and conquer the digital landscape with your beautifully crafted logo.
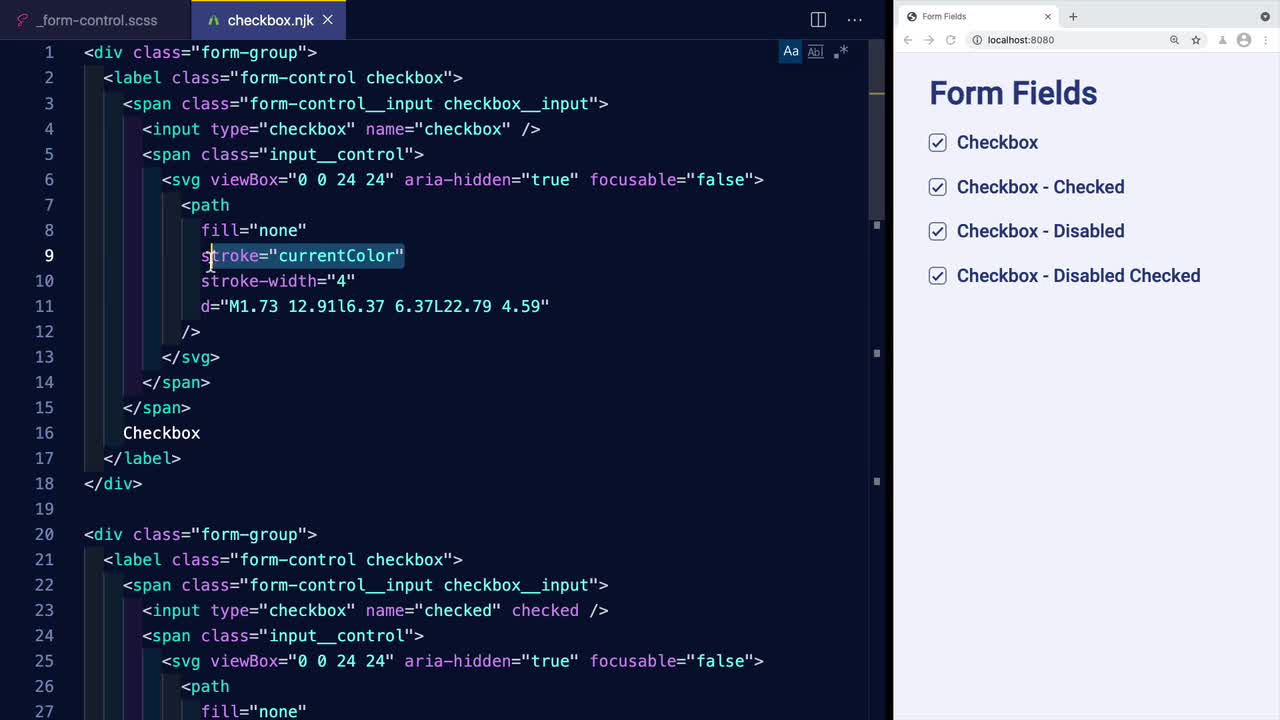
Implementing CSS Styling with SVG
So you want to add some pizzazz to your SVG with CSS? Well, buckle up because we’re about to take your vector graphics to the next level! With CSS styling, your SVGs will go from drab to fab in no time.
First things first, make sure your SVG is properly embedded in your HTML. Remember, SVGs are like the divas of the web world – they need their own spotlight. Once you’ve got your SVG nestled snugly in your code, it’s time to start dressing it up with CSS.
Now, let’s talk about some of the ways you can style your SVG with CSS. Want to change the color of your SVG? Just add a little stroke of CSS magic with the fill property. Want to add a drop shadow or blur effect? That’s right, you can do that too with the filter property. The possibilities are endless when it comes to sprucing up your SVG with CSS.
Lastly, don’t forget about responsiveness! Your SVG may look fabulous on your desktop, but what about on mobile? Make sure to use media queries and percentage-based sizing to ensure your SVG looks stunning on any screen size. And remember, with great power (and CSS styling), comes great responsibility. So go forth, dear web designer, and create some seriously stylish SVGs!![]()
Utilizing SVG Animation for Dynamic Logos
Imagine a world where your logo isn’t just a static image on your website, but a living, breathing creation that dances and dazzles your visitors. Welcome to the world of SVG animation! With just a dash of code and a sprinkle of creativity, you can bring your logo to life in ways you never thought possible.
Gone are the days of boring, lifeless logos that make your website feel about as exciting as a Monday morning meeting. With SVG animation, your logo can move, bounce, and jump around the screen in ways that will make your visitors do a double take. You can make it spin, flip, or even change colors to grab attention and keep it.
The best part? SVG animation is super easy to implement and works seamlessly across all devices and browsers. No more worrying about whether your logo will look right on a mobile device or if it will load properly on a slow internet connection. With SVG animation, your logo will look perfect every time, no matter where your visitors are coming from.
So why settle for a boring, static logo when you could have a dynamic, eye-catching masterpiece that sets your website apart from the rest? Embrace the power of SVG animation and watch as your logo comes to life in ways you never imagined possible. Your visitors will thank you, and your website will never be the same again.
FAQs
Can I create complex logos using SVG?
Absolutely! SVG is great for creating logos with intricate details and smooth lines. You can adjust each element individually, making it easy to create complex designs.
How can SVG help me with logo scalability?
SVG files are vector-based, which means they can be scaled to any size without losing quality. So no matter where your logo ends up, whether it’s on a business card or a billboard, it will always look crisp and clear.
Is it difficult to learn how to use SVG?
Not at all! SVG is actually quite user-friendly once you get the hang of it. There are plenty of online resources and tutorials available to help you master the basics in no time.
Can I animate my logos using SVG?
Yes, you can! SVG supports animations, so you can create eye-catching logos with moving elements. Just be sure not to go overboard with the animations – a little goes a long way.
Are there any downsides to using SVG for logo design?
One potential drawback of using SVG for logos is that some older web browsers may not fully support all SVG features. However, this is becoming less of an issue as browser technology continues to advance.
Time to SVG-n off!
Now armed with the power of SVG, you can confidently tackle any logo design project with efficiency and scalability. So go forth, create masterpiece logos, and remember to always keep it vectorized! SVG you later, designer extraordinaire!









