
Are you tired of your logos looking like they were drawn by a kindergartener with a shaky hand? Fear not, my fellow graphic designers, for I am here to teach you the art of mastering SVG logo creation in Adobe Illustrator. Grab your virtual paintbrushes and buckle up, because we’re about to take your logo game to a whole new level! So dust off those artistic skills and get ready to create logos that will make even the most seasoned designers green with envy. Let’s dive in and make some magic happen!
Choosing the Right Tools for SVG Logo Creation
So you’ve decided to embrace the wonderful world of SVG logo creation, but now you’re faced with a daunting decision - which tools should you use? Fear not, my friend, for I am here to guide you through this treacherous terrain.
First and foremost, you’ll need a trusty vector graphics editor. Adobe Illustrator is the industry standard, but if you’re looking for a more budget-friendly option, Inkscape is a great alternative. Both of these tools will allow you to create and manipulate your SVG logos with ease.
Next, you’ll want to consider a code editor for fine-tuning your SVG markup. While you could use a simple text editor, something like Visual Studio Code or Sublime Text will make your life a whole lot easier. Plus, they come with handy features like syntax highlighting and auto-completion.
Don’t forget about version control! Git is your best friend when it comes to keeping track of all those logo iterations. Plus, it’s always fun to yell ”Git commit!” when you’ve made a significant change. Trust me, your colleagues will love it.
Lastly, consider investing in a good SVG optimizer. Tools like SVGOMG or SVGO can help reduce the file size of your logos without sacrificing quality. Because let’s face it, nobody wants a bloated logo slowing down their website. So go forth, armed with the right tools, and create some truly magnificent SVG logos. And remember, with great tools comes great responsibility…or something like that.
Understanding the Basics of SVG Format
So, you want to dive into the world of SVG format, huh? Buckle up, friend, because we’re about to take a wild ride through the basics of this magical vector image format.
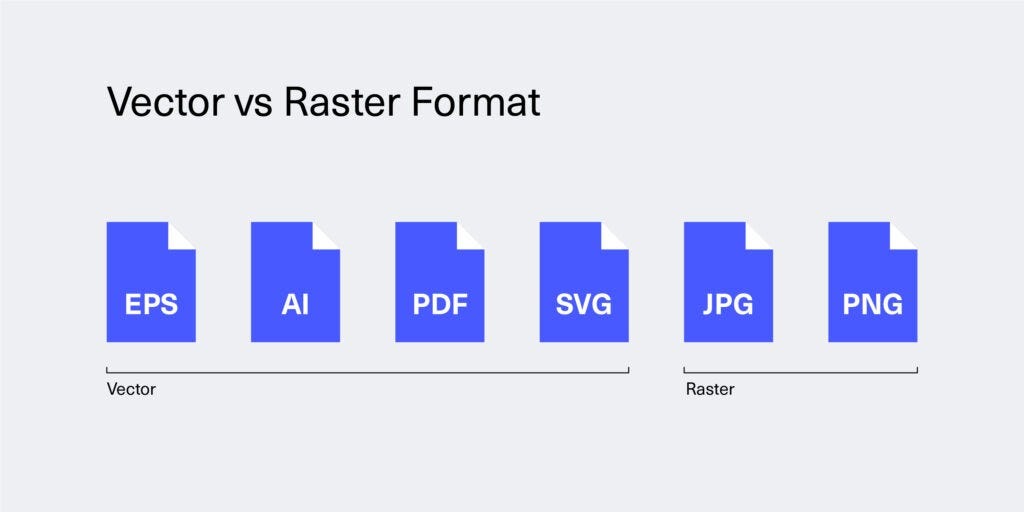
First things first, SVG stands for Scalable Vector Graphics. Remember, it’s all about vectors here, not those pixelated messes you’re used to dealing with. With SVG, you can resize your images to infinity and beyond without losing an ounce of quality. It’s like the Benjamin Button of image formats – it only gets better with age!
Now, let’s talk about the code. SVG images are created using XML, which stands for eXtensible Markup Language. It’s like HTML’s cooler, more versatile cousin. With XML, you can describe the shape, color, and size of your images down to the last pixel. Plus, you can add all sorts of fancy effects like gradients, filters, and animations. It’s basically a digital Picasso painting in code form.
But wait, there’s more! SVG images are interactive. That’s right, you can add event listeners and make your images dance, sing, and do backflips if you want. It’s like giving life to static images – the stuff of digital dreams! So, next time you’re feeling bored with your plain old JPEGs and PNGs, give SVG a try. Trust me, once you go vector, you’ll never go back.
Utilizing Adobe Illustrator’s Features for Logo Design
So you want to create a killer logo using Adobe Illustrator, huh? Well, you’ve come to the right place! This powerful tool is chock-full of features that will take your logo design game to the next level.
First and foremost, let’s talk about the Pen Tool. This bad boy is like the Swiss Army knife of Illustrator. With its ability to create smooth, precise curves and lines, you can whip up some seriously sleek and professional-looking logos in no time.
Next up, let’s not forget about the Shape Builder Tool. This little gem allows you to easily combine and subtract shapes to create unique and intricate logo designs. Plus, it’s so intuitive and user-friendly that even your grandma could figure it out!
And last but certainly not least, we can’t ignore the power of the Gradient Tool. Say goodbye to boring, flat logos and hello to eye-catching, dynamic designs. With just a few clicks, you can add depth, dimension, and oodles of pizzazz to your logo creations.

Creating Scalable and Responsive Logos with SVG
SVG is the holy grail of logo design, allowing for scalability like never before. Gone are the days of pixelated logos that look like they were drawn by a toddler using Microsoft Paint. With SVG, your logo can look crisp and clear no matter how big or small it appears. It’s like magic, except it’s actually just really good coding.
One of the best things about SVG is its responsiveness. Your logo can adapt to any screen size or device, from a tiny smartwatch to a giant billboard. It’s like having a logo that can shape-shift to fit in wherever it’s needed. It’s the superhero of logo design, always ready to save the day.
To create a scalable and responsive logo with SVG, you’ll want to keep a few things in mind. First, make sure your logo is designed in a vector graphics editor like Adobe Illustrator. This will ensure that your logo can be easily converted to SVG format without losing any quality. Second, pay attention to the size of your logo’s elements. Avoid intricate details that may not scale well on smaller screens. Finally, test your logo on different devices to make sure it looks good everywhere. With a little patience and some coding prowess, you’ll have a logo that can conquer the digital world in no time.
In conclusion, SVG is the key to creating logos that are both scalable and responsive. Say goodbye to blurry, pixelated logos and hello to crisp, clear designs that can adapt to any screen size. With a little creativity and some coding know-how, you can create a logo that looks great no matter where it’s displayed. So go forth, brave designer, and conquer the digital landscape with your mighty SVG logo!
Optimizing SVG Files for Web Use
So you want to optimize your SVG files for web use, eh? Well buckle up, because we’re about to go on a wild ride through the world of scalable vector graphics.
First things first, let’s talk about reducing file size. Nobody likes a big bloated SVG slowing down their website. Use a tool like SVGOMG to strip out unnecessary code and make your files as lean and mean as possible. Your users will thank you for it, trust me.
Next up, let’s talk about choosing the right file format. Sure, SVG is awesome for web use, but don’t forget about PNG or JPEG for more complex images. Mix and match as needed to strike the perfect balance between quality and performance.
And finally, don’t forget about accessibility. Just because you’re optimizing your SVG files doesn’t mean you can skimp on making them usable for all audiences. Use ARIA attributes and alt text to ensure that everyone can enjoy your beautiful graphics. Remember, inclusivity is key in the world of web design.
So there you have it, folks. Follow these tips and tricks, and you’ll be well on your way to SVG stardom. And remember, keep it lean, keep it mean, and keep those graphics looking pristine.
Advanced Techniques for SVG Logo Creation in Adobe Illustrator
Once you have mastered the basics of creating SVG logos in Adobe Illustrator, it’s time to dive into some advanced techniques to take your designs to the next level. Here are some tips and tricks to help you elevate your logo game:
- Experiment with gradients: Instead of using flat colors, try incorporating gradients into your logo design. Gradients can add depth and dimension to your artwork, making it more visually appealing.
- Utilize the Appearance panel: The Appearance panel in Illustrator allows you to apply multiple strokes, fills, and effects to an object. By playing around with the settings in this panel, you can create intricate and complex logo designs.
- Explore the Pathfinder tool: The Pathfinder tool is a powerful feature in Illustrator that allows you to combine, divide, and intersect shapes. By mastering this tool, you can create unique and interesting shapes for your logos.
Don’t be afraid to think outside the box and push the boundaries of traditional logo design. Remember, the sky’s the limit when it comes to creativity!
FAQs
How can I ensure my SVG logo is scalable and maintains quality?
Think of SVG as your logo’s best friend who always looks good in any size. Since SVG is resolution-independent, you won’t have to worry about pixelation or blurriness, no matter how much you size it up or down. Just make sure to use vector shapes and paths in Adobe Illustrator to keep those lines crisp!
It’s important for a logo to stand out – any tips for making a unique SVG logo?
Remember, your logo is like a snowflake – no two should be exactly alike! Get those creative juices flowing by playing around with different shapes, colors, and styles in Adobe Illustrator. Don’t be afraid to think outside the box and let your imagination run wild – just like a unicorn prancing through a field of glitter!
What’s the best way to export my SVG logo from Adobe Illustrator?
When it comes to exporting your masterpiece, go the extra mile and save it as an SVG file by selecting “SVG (svg)” when saving in Illustrator. This will ensure your logo retains all the vector goodness and is ready to shine like a beacon of awesomeness on any screen or device!
Can I animate my SVG logo for extra pizzazz?
Yes, you can totally give your logo some Mad Hatter dance moves by adding animations using CSS or JavaScript. Just export your SVG from Adobe Illustrator, add some code wizardry, and watch your logo come to life like a funky disco ball - it’ll be the talk of the town!
In conclusion, you are now a certified SVG logo wizard!
Congratulations on mastering the art of creating stunning logos in Adobe Illustrator. With your newfound skills, you’ll be able to impress clients, colleagues, and even your cat with your logo design prowess. Remember, with great power comes great responsibility – so go forth and create logos that will make the world a more beautiful (and hilarious) place. And don’t forget to share your masterpieces with us – we can’t wait to see what you come up with!












